How Can We Help?
Configuring Form Builder
LeadCenter.AI comes with a list of inbuilt inline and modal forms which are mostly used to receive leads from custom forms. You can also add new forms from the Lead Capturing > Forms page, by clicking on the plus ![]() button.
button.
Previewing a Form
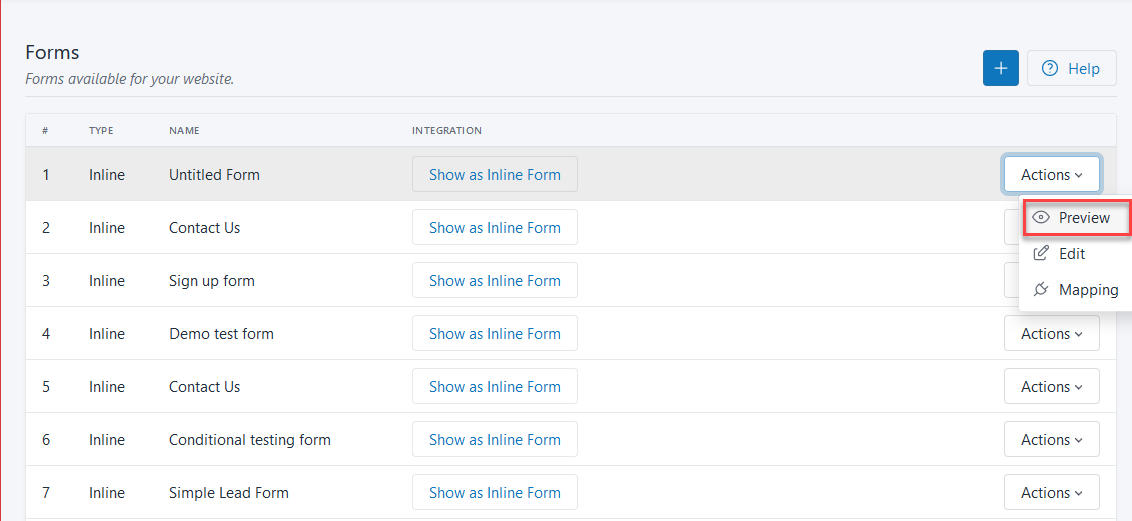
To preview a form do the following:
- On the LeadCenter.AI, go to Setup > Lead Capturing > Form Builder
- Go to Actions and click on Preview

It will display a preview of the selected form.
Editing a form
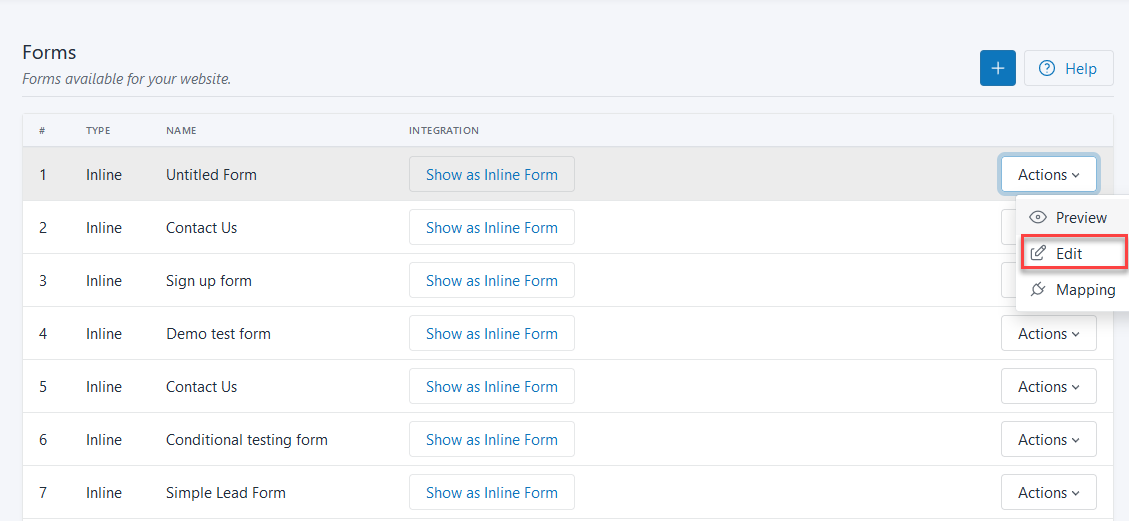
To edit a form do the following:
- On the LeadCenter.AI, go to Setup > Lead Capturing > Form Builder
- Go to Actions and click on Edit

You can edit the selected form. For more details to edit a form see How to create and build forms
Mapping a form
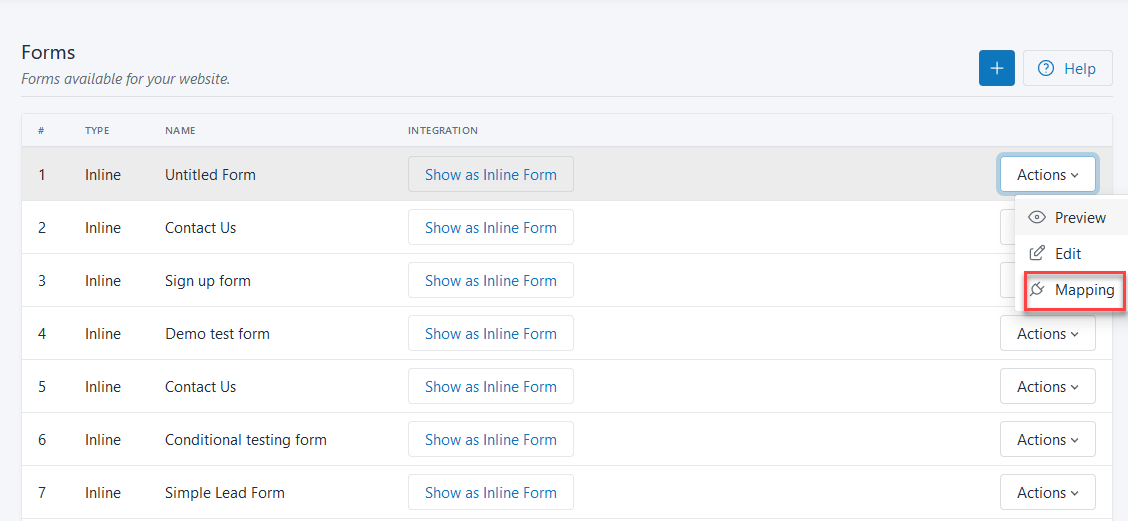
To map a form do the following:
- On the LeadCenter.AI, go to Setup > Lead Capturing > Form Builder
- Go to Actions and click on Mapping

You can map the selected form.
How to Embed a Form in an External Site
LeadCenter.AI consists of inline and modal forms, that have a script that can be embedded into an external site. For more details on inline and modal forms see Types of Forms.
To embed a script into an external form, do the following:
- On the LeadCenter.AI, go to Setup > Lead Capturing > Form Builder
- Based on the type of form, there are 2 ways to embed it with the external form.
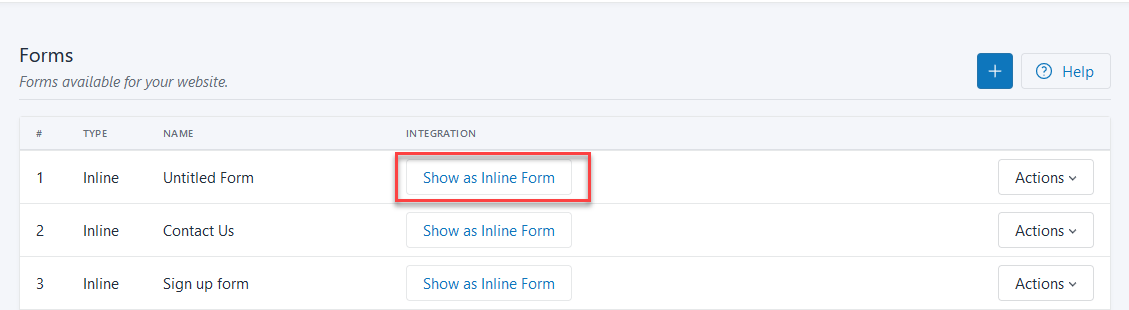
For Inline Form
- Click on the button Show as Inline Form to get the popup

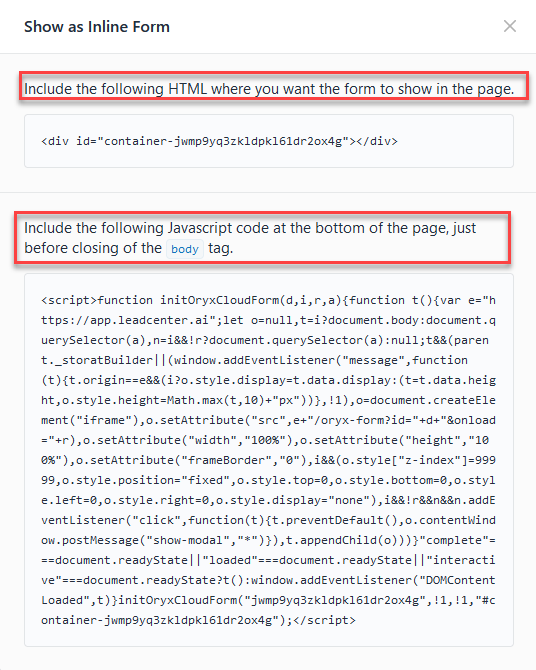
The Show as Inline Form popup is displayed.
- Copy the HTML code and go to your website and paste the code where you want your form to appear as inline.
HTML Code Example:<div id="containerv5zp4goj3r026zldyx8ek1wm"></div> - Copy the Javascript code and go to your website and paste the code in the header of the page where you pasted the HTML code, just before the closing of the body
Javascript Code Example:
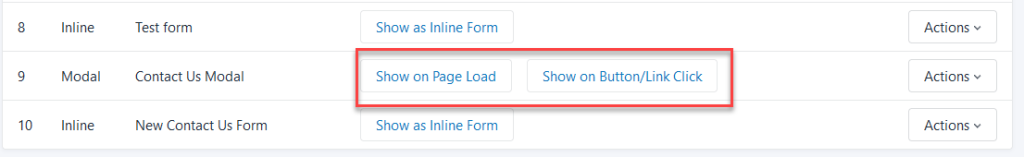
For Modal Form
Click on the button Show as Inline Form to get the popup

- Show on Button/Link
- Click on the button Show on Button/Link Click to get the popup
- Copy the value of the
idattribute of the link or button tag to"trigger-q4521xz8v90mq9lj3rdyp7kw"for the form to show on click.
For, example:<a id="trigger-21wvpm78dq0woxlkr3j4y59e">Click Me</a> - Copy the Javascript code and go to your website and paste the code at the bottom of the page, just before the closing of the body
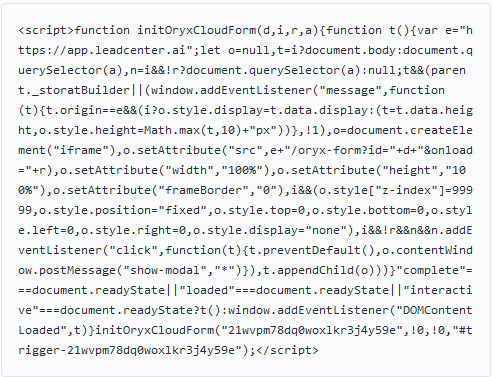
Javascript Code Example:
- Show on Page Load
- Click on the button Show on Page Load to get the popup
- Copy the Javascript code and go to your website and paste the code at the bottom of the page, just before the closing of the body
Javascript Code Example: